How do we setup Custom Notifications
Showing Custom Notifications is a powerful way to increase engagement activity on your website blog or content pages by building trust among the visitors/blog readers & channelizing them to take the desired action.
You can show "Total Clicks" over a particular link(s) on your website or blog pages over a period of time.

{actual image of notification from a website}
Its a powerful way to tell your website/blog visitors the actions other visitors are taking & influences them to take the same action, thus, channelizing the traffic to your targeted links or pages.
Let's get started on how to customize the Notification, & get it running!
Step 1. Click on the customize button.

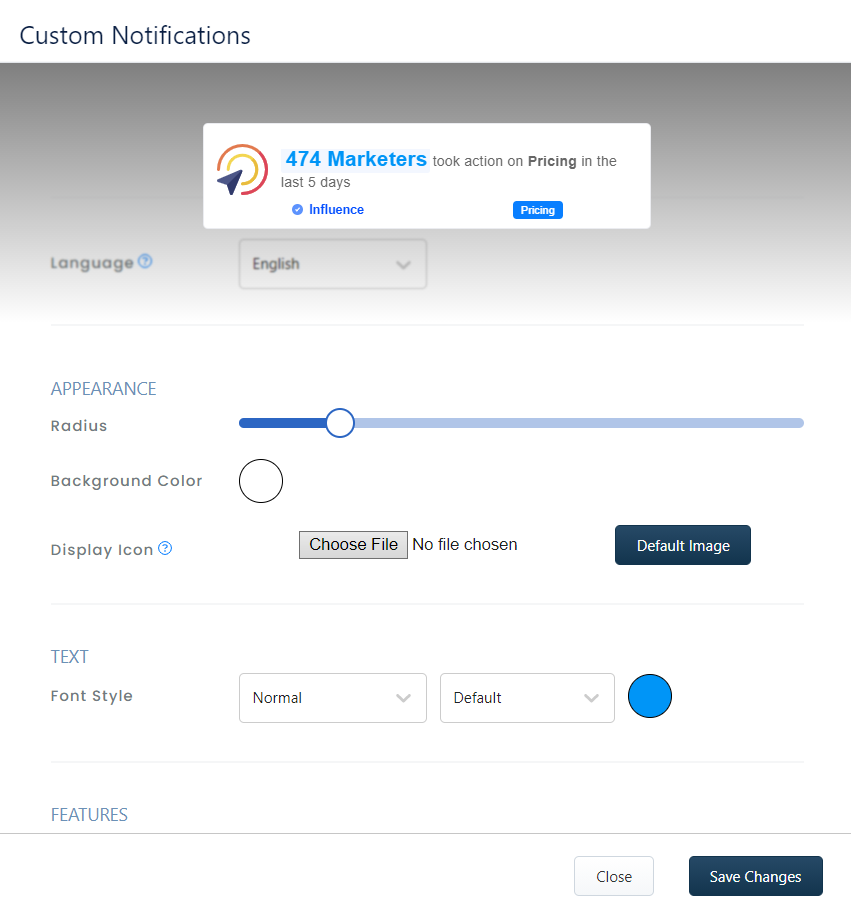
The following side-panel opens:

Step 2. Set Appearance & Design:
You can customize the appearance of the notification from the Appearance section as per your brand or website theme.
The following design options are available :
1. Language: You can convert your notification text to 103 languages.
If you want to change the notification's language to Spanish your text will be auto-converted to Spanish, however, the Grammar and sentence structuring might not be in place.
To ensure that the grammar and sentence structuring is fine, we have given the option to edit text, thus you can change the text in Spanish & make it grammatically correct.
Appearance:
1. Radius: You can change the radius of the notification box as per your convenience.
2. Background Color: With this option, you can choose the background color of your notification popups.
3. Display Icon: You can choose between a default icon or an icon of your choice which will be displayed on the notification.
4. Font Style: You can customize the text to be displayed in normal or bold. You can also choose the font style & font color from this section. Currently, Influence supports Monospace, Arial & Georgia.
Step 3. Set Content & Configurations:
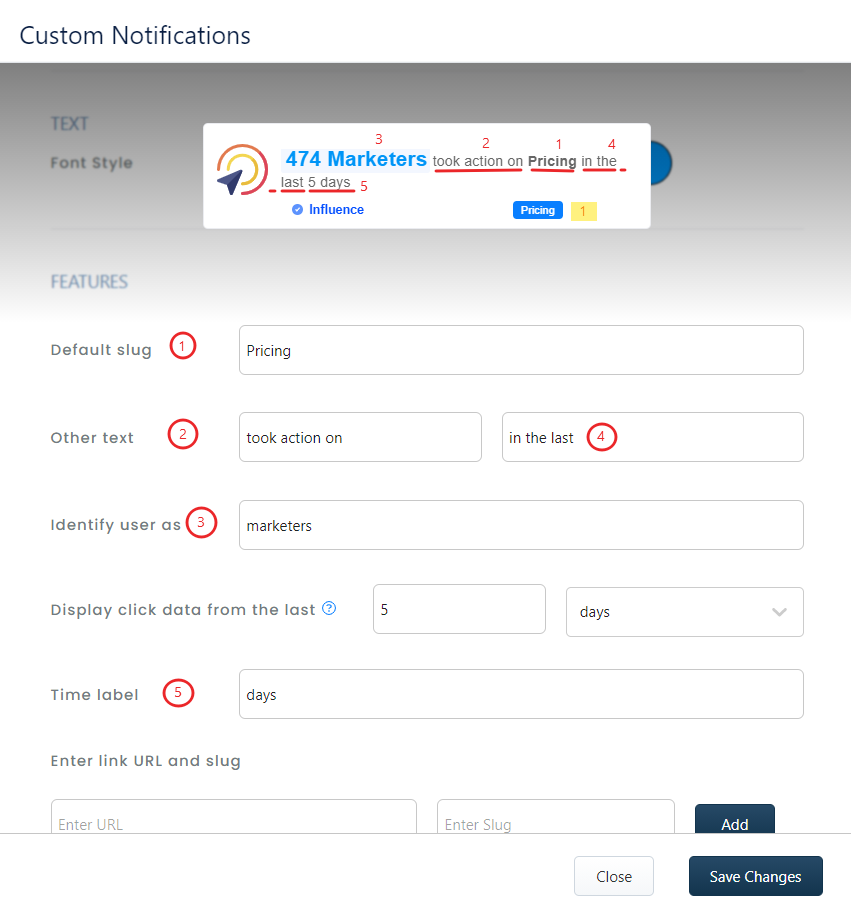
Features (Notification content):
On a single notification you can dynamically show data of multiple "link click" events which are happening on your website/blog.
Terminology:
-- Link URL - URL(s) of the link from your website/blog on which clicks are happening.
-- Slug - Corresponding short name for the Link, since you cannot display the complete Link URL on the notification.

1. Default Slug: Put any default text here. It will be shown in case you failed to put a corresponding text to any link in the "Enter link URL and Slug" fields.
2. Other Text: You can enter the action text (as shown in above picture).
3. Identify Users as: Put an identifier text for you users (as shown in above picture).
4. Other Text - 2: See "point 4" marked in the above picture.
5. Time Label: This is the text which will reflect with the "time frame" variable on the notification.
6. Display Click data from the last: Set the time window from which you want to show the "Link Click" event data.
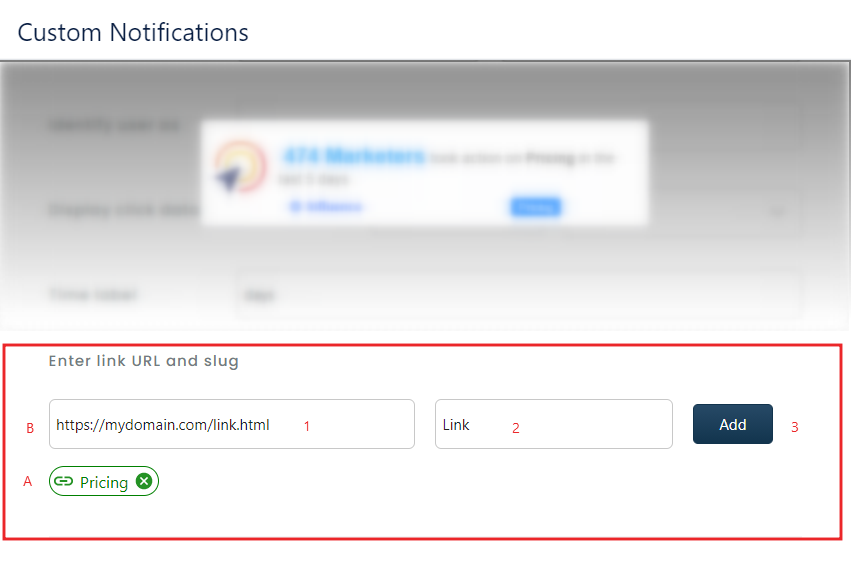
7. Enter link URL(s) and Slugs (Important Step, see the picture below): In this section you have to mention the "Link URL(s)" & their corresponding "Slug/text".
Slug texts will be shown on the notifications & will be hyperlinked to their corresponding link-URLs, thereby channelizing your website traffic to the pages you want.
For example, as shown in the below picture;
A - Shows a successfully added Link-Slug combination.
B - First, enter your link-URL in the fields marked as "1", then enter the corresponding slug text in the field marked as "2", & then click on Add button to complete the process.
{Note: Added Link-Slug combination will show in green color if "click events" data is coming from your website}

You can add multiple Link-Slug combinations, however, link-URLs should only be taken from your website's pages on which Influence pixel is installed.
Finally, click on the Save button on the bottom-right corner of the side-panel.
Once the customization is complete please do not forget to click on the Save Changes button and the Publish button of your campaign.
