Getting started with Webhooks
Here are the steps for generating custom Webhook URLs for your campaigns.
Note:
- Your Webhook URLs are specific to a particular campaign only.
- Your Webhook URLs can be used in any number of applications for sending data to your campaign.
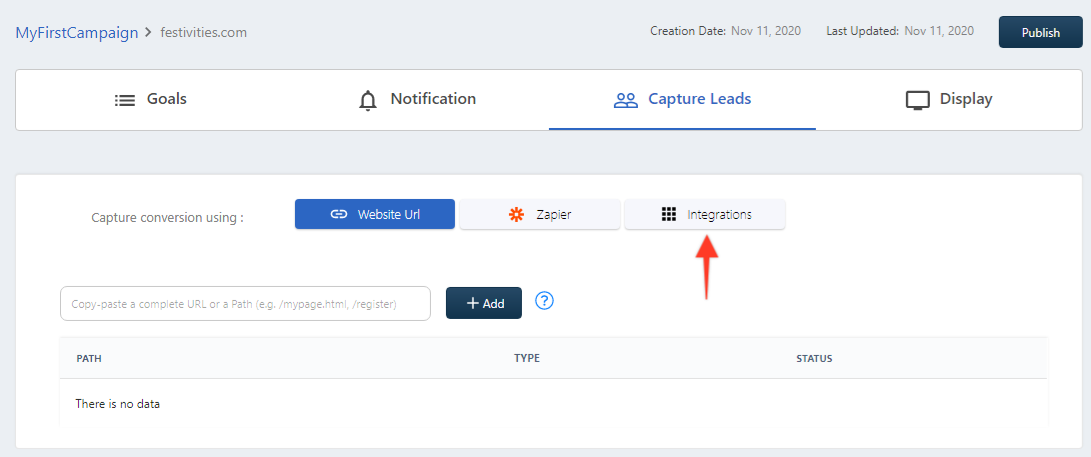
Go to your Campaign's Capture Page.
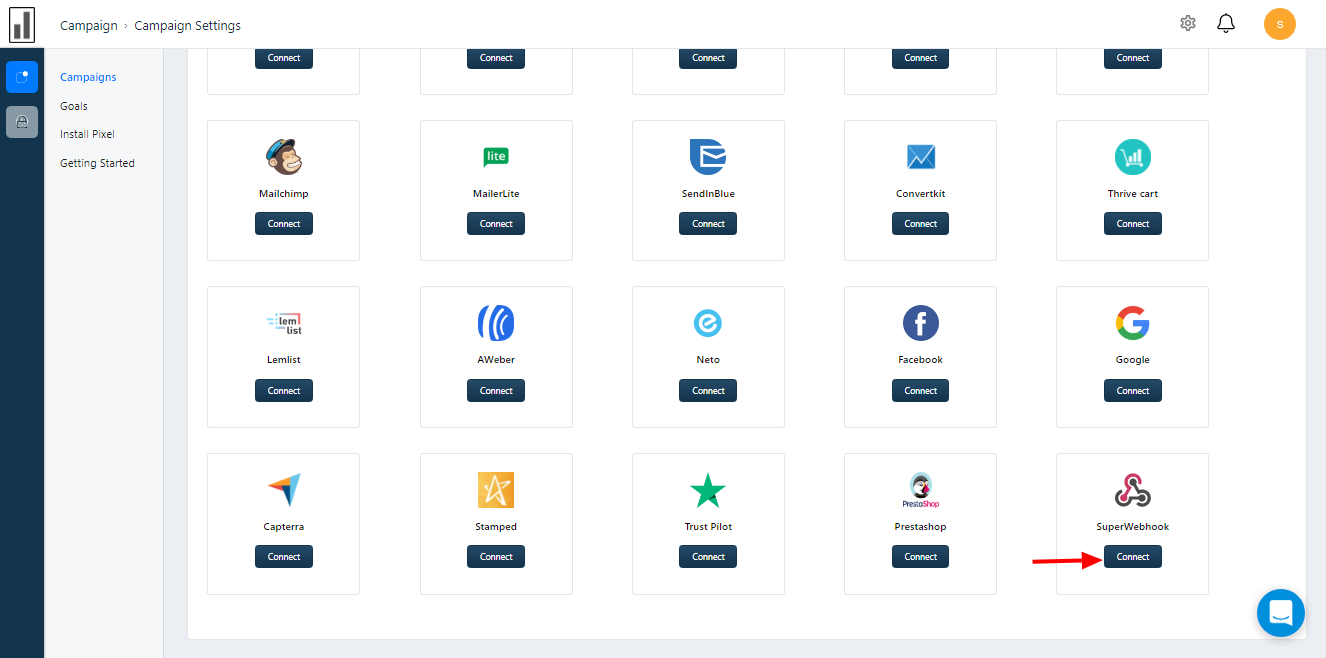
Go to the Integration tab, and then click on SuperWebhook, and click on the Connect button.

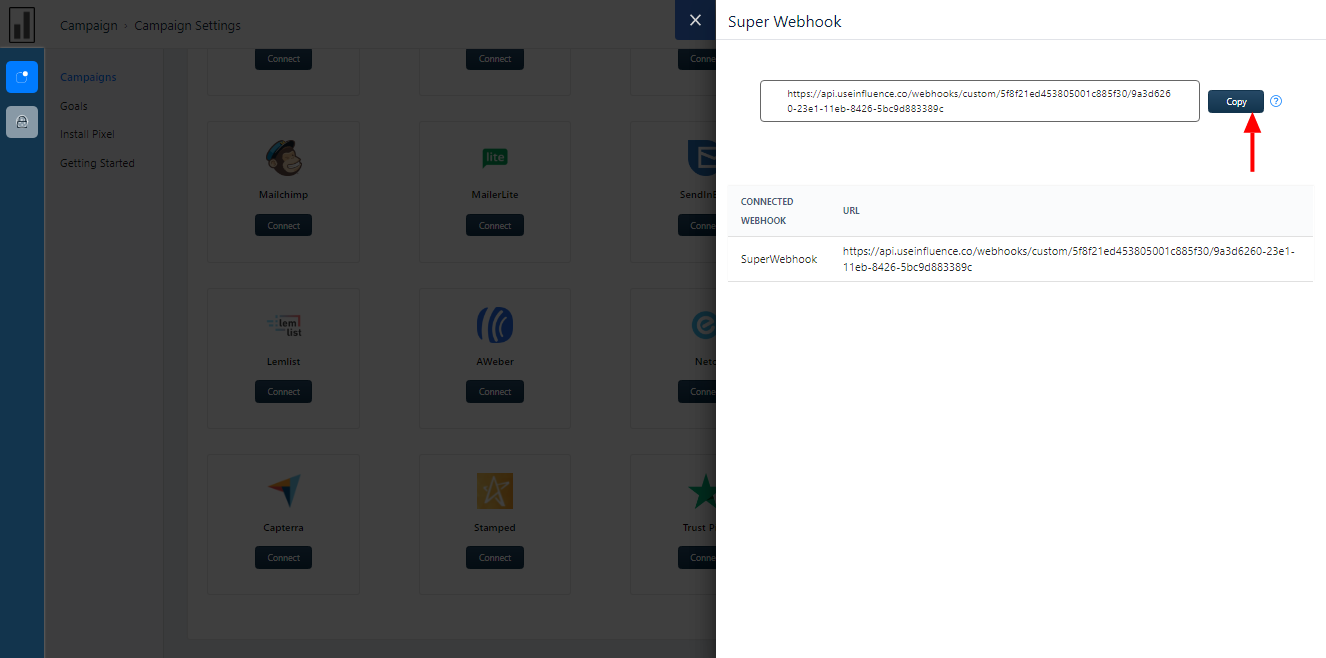
Following window will open. Copy the Webook endpoint.

You can use that Webhook endpoint anywhere you like & post data on it.

For Developers:
Data to the Webhook should be sent in a standardized JSON format under POST request. JSON body structure & required fields are;
{
email: ' ',
latitude: 'number',
longitude: 'number',
city: 'string',
region: 'string',
country: 'string',
productName: ' ',
productId: ' ',
productImg: ' ',
shipping: ' ',
firstname: ' ',
lastname: ' '
}
As an example, here is one Sample JSON data (for a Signup) which you can "POST" on the Custom Webhook URL:
{
"email" : "John@doe.com",
"firstname" : "John",
"lastname" : "Doe",
"city" : "Dallas",
"region" : "Texas"
"country" : "US",
}
Email, City & Country are the compulsory fields without which posted data may not get logged in the system, and eventually, it will not show up in your campaigns. If you also wish to display the name of the State, then please send the State name under the "region" parameter.
Example for posting Product purchase data on webhook:
{
email: ' john.doe@gmail.com',
latitude: 'optional or empty (number)',
longitude: 'optional or empty (number)',
city: 'London',
region: 'optional',
country: 'U.K.',
productName: 'Macbook Pro',
productId: 'Mac-we9489',
productImg: 'https://apple.com/image ',
shipping: 'empty string',
firstname: 'John',
lastname: 'Doe'
}
You are all set now!!
Use that 'Custom Webhook Endpoint' wherever you need it.
If you're still facing any issues, then you can contact us through the support section, & we'd be more than happy to assist you with it
